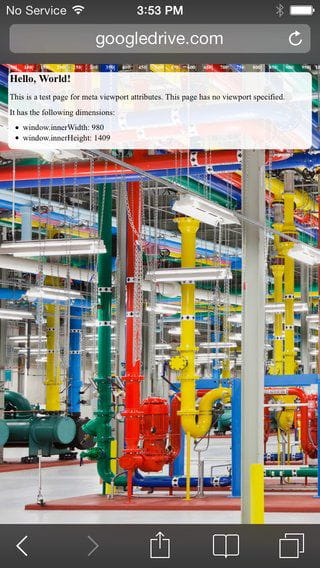
当PageSpeed Insights检测到您的网页未指定视口,或者指定的视口不适合不同设备时,就会触发此规则。
视口可控制网页在移动设备上的显示方式。如果未指定视口,移动设备将以典型桌面屏幕的宽度来呈现网页,并调整网页使其适合屏幕大小。通过设置视口,您可以控制网页在不同设备上的宽度和缩放比例。

.jpg)
经过优化可在移动设备上正常显示的网页应在文档标头中包含元视口,指定如下内容:width=device-width, initial-scale=1.
< meta name=viewport content="width=device-width,initial-scale=1" >- 하드웨어 픽셀: 모니터의 물리적 픽셀입니다. 예를 들어, iPhone 5에 장착된 화면의 수평 하드웨어 픽셀은 640이다.
- 设备无关像素(dip):在正常视距下,符合统一参考像素的设备像素比例,此像素在所有设备上大小几乎相同。iPhone 5的设备无关像素宽度为320。
- CSS 픽셀: 뷰포트에 의해 제어되는 페이지 레이아웃의 단위. 스타일의 픽셀 치수(예:
width: 100px)是以CSS像素为单位指定的。CSS像素与设备无关像素的比例即为网页的比例系数或缩放级别。
如果网页未指定视口,则移动浏览器将以800至1024 CSS像素的后备宽度呈现该网页。系统会调整网页的比例系数,以便网页与显示屏大小相协调,这就要求用户在与网页互动之前先进行缩放。
元视口代码会为浏览器提供指示,说明如何控制网页的尺寸和比例,且文档标头中应包含此代码。
뷰포트를 특정 너비로 설정할 수 있습니다(예:width=320或width=1024。虽然我们不建议这样做,但这能有效确保具有固定尺寸的网页能按预期显示。
使用元视口值width=device-width可指示网页与屏幕宽度(以设备无关像素为单位)进行匹配。这样,网页就可以重排内容以匹配不同的屏幕尺寸。
有些浏览器(包括iOS和Windows Phone)在旋转为横向模式时会保持网页宽度不变,并且会缩放(而非重排)网页以填充屏幕。添加属性initial-scale=1브라우저에서 장치의 화면 방향에 관계없이 CSS 픽셀을 장치 독립형 픽셀에 대해 1:1로 설정하고 웹 페이지가 전체 가로 너비를 사용하도록 할 수 있습니다.
width=device-width,横向宽度变为320像素。width=device-width, initial-scale=1,横向宽度变为568像素。网页必须适应不同的宽度才能使用响应视口。有关建议,请参见我们针对调整内容的尺寸,使其符合视口设置的建议。
您可以设置缩放级别的下限和上限,也可以彻底禁止用户缩放视口。这些选项会对可访问性造成负面影响,因此一般情况下您应避免使用这些选项。
尽管元视口代码受到了广泛支持,但目前尚不属于正式标准。此操作会作为CSS设备适配규범의 일부가 CSS에 포함된다. 이 사양이 최종적으로 완성되고 널리 시행될 때까지 작성자는 메타뷰포트 코드를 계속 사용함으로써 호환성을 보장해야 한다. 개별적으로 사용할 수도 있고,@viewport样式搭配使用。
- Safari 웹 컨텐츠 가이드의Configuring the Viewport(配置视口)一文。
- 怪异模式“双视口记”:第하나섹션 및 섹션二部分。
- A List Apart中刊登的A Pixel Identity Crisis (픽셀 정의로 인한 정체성 위기)一文。
- Opera和Mozilla에서 iDrop 라이브러리에 액세스합니다.
- HTML5 Rocks中刊登的Creating a Mobile-First Responsive Web Design(创建移动先行响应网页设计)한 문장
Except as otherwise noted, the content of this page is licensed under theCreative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. For details, see ourSite Policies.
