当PageSpeed Insights检测到您的网页未指定视口,或者指定的视口不适合不同设备时,就会触发此规则。
视口可控制网页在移动设备上的显示方式。如果未指定视口,移动设备将以典型桌面屏幕的宽度来呈现网页,并调整网页使其适合屏幕大小。通过设置视口,您可以控制网页在不同设备上的宽度和缩放比例。

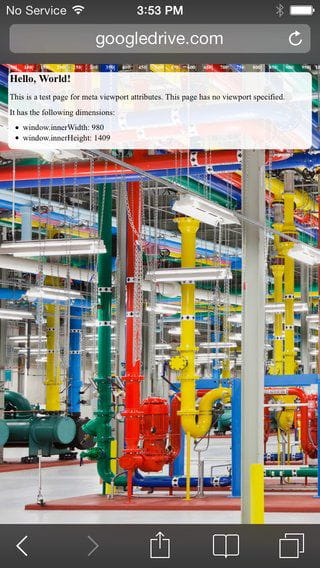
.jpg)
经过优化可在移动设备上正常显示的网页应在文档标头中包含元视口,指定如下内容:width=device-width, initial-scale=1。
<meta name=viewport content="width=device-width, initial-scale=1">
- 硬件像素:显示器的物理像素。例如,iPhone 5所配屏幕的水平硬件像素为640。
- 设备无关像素(dip):在正常视距下,符合统一参考像素的设备像素比例,此像素在所有设备上大小几乎相同。iPhone 5的设备无关像素宽度为320。
- CSS像素:用于页面布局的单位,由视口控制。样式的像素尺寸(例如
width: 100px)是以CSS像素为单位指定的。CSS像素与设备无关像素的比例即为网页的比例系数或缩放级别。
如果网页未指定视口,则移动浏览器将以800至1024 CSS像素的后备宽度呈现该网页。系统会调整网页的比例系数,以便网页与显示屏大小相协调,这就要求用户在与网页互动之前先进行缩放。
元视口代码会为浏览器提供指示,说明如何控制网页的尺寸和比例,且文档标头中应包含此代码。
视口可设置为特定的宽度,例如width=320或width=1024。虽然我们不建议这样做,但这能有效确保具有固定尺寸的网页能按预期显示。
使用元视口值width=device-width可指示网页与屏幕宽度(以设备无关像素为单位)进行匹配。这样,网页就可以重排内容以匹配不同的屏幕尺寸。
有些浏览器(包括iOS和Windows Phone)在旋转为横向模式时会保持网页宽度不变,并且会缩放(而非重排)网页以填充屏幕。添加属性initial-scale=1均可指示浏览器将CSS像素与设备无关像素的比例设为1:1(而不用考虑设备的屏幕方向),并且可让网页利用整个横向宽度。
width=device-width,横向宽度变为320像素。width=device-width, initial-scale=1,横向宽度变为568像素。网页必须适应不同的宽度才能使用响应视口。有关建议,请参见我们针对调整内容的尺寸,使其符合视口设置的建议。
您可以设置缩放级别的下限和上限,也可以彻底禁止用户缩放视口。这些选项会对可访问性造成负面影响,因此一般情况下您应避免使用这些选项。
尽管元视口代码受到了广泛支持,但目前尚不属于正式标准。此操作会作为CSS设备适配规范的一部分纳入CSS。本规范最终定稿并广泛实施之前,作者应继续使用元视口代码,从而确保兼容性。您可以单独使用,也可以与相应的@viewport样式搭配使用。
- Safari网络内容指南中的Configuring the Viewport(配置视口)一文。
- 怪异模式“双视口记”:第一部分和第二部分。
- A List Apart中刊登的A Pixel Identity Crisis(像素定义引发的认同危机)一文。
- Opera和Mozilla上提供的视口文档。
- HTML5 Rocks中刊登的Creating a Mobile-First Responsive Web Design(创建移动先行响应网页设计)一文。
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. For details, see our Site Policies.
